Wordpress Site Doğrulama nasıl yapılır ? Kullandığım bloglardan biri de Wordpress dir. Ancak şu dikkatimi çekti. Site ekleme yaptıkt...
Gelelim asıl konumuza ;
WordPress de Meta etiketi nereye ve nasıl eklenir.En basit şekilde ve resimli anlatmak isterim.
İşe ilk olarak blog’unuzun URL’sini Google’ye tanıtarak başlayabilirsiniz.
Google URL tanımlama için buradan adresinizi ekleyin güncelleyin. blog’unuzun URL adresini girin isterseniz blog’unuz hakkında kısa birde açıklama yazabilirsiniz. Aşağıda resimlediğim konu özetini verim.
URL: sitemizin linkini yazıyoruz.
Örnek benim blogspot linkim: http://guney59.blogspot.com/
Wordprees deki URL linkim: http://adnanguney.wordpress.com
Yukarıda verilen linkten sitemizi ekliyoruz.
Google web yöneticisi merkezi
1.Google hesabınız ile buradan web yönetici araçlarına giriş yapıyoruz. Aynı zamanda bu kısımdanda sitenizi ekleyebilirsiniz. Sağ üstte site ekle yazan yer.
2. Sitemizi buluyoruz. Yanında şöyle bir not yazıyor. Sitenizi Doğrulayın.
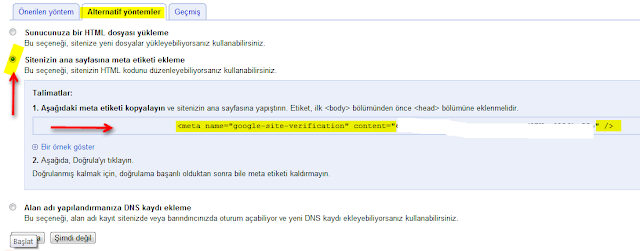
3.Yanındaki kutucuga tıklayarak site doğrula kısmını seçiyoruz.Açılan pencere aşağıda resimli olarak gösterilmiştir.Ayrıca her adım oklarla da belirtilmiştir.
Not: Resim açıklamalarını neden yapıyorum.İyi bir site olmanın temel kurallarından biride arama motorları botlarına resimler javalar hakkında kısa bilgiler vermektir.Bunları sizde yaparsanız faydasını görürsünüz. Unutmayın botların gözleri yoktur. Sadece okurlar. a.Yukarıdaki resimde Alternatif yöntemleri seçiyoruz.
b.İkinci kutuyu işaretliyoruz.
c.Talimatlar kısmında çıkan kodu kopyalayıp.(Kodun bir kısmını sildim.) şaşaırtmasın sizi.Siz komple kodu seçiyorsunuz.
d.Wordpress de Araçlar kısmını açıyoruz.
e.Google Webmastır tool yazan yere yapıştırıyoruz.Kaydediyoruz.
f.Site doğrulama kısmına giderek, sitemizi doğrula dediğimizde üstte yeşil oku göreceksiniz siteniz doğrulanmış demektir.Hayırlı olsun.
WordPress de gideceğiniz kısmın Resimli açıklaması burada oklarla da tekrar verilmiştir.
2. Sitemizi buluyoruz. Yanında şöyle bir not yazıyor. Sitenizi Doğrulayın.
3.Yanındaki kutucuga tıklayarak site doğrula kısmını seçiyoruz.Açılan pencere aşağıda resimli olarak gösterilmiştir.Ayrıca her adım oklarla da belirtilmiştir.
Not: Resim açıklamalarını neden yapıyorum.İyi bir site olmanın temel kurallarından biride arama motorları botlarına resimler javalar hakkında kısa bilgiler vermektir.Bunları sizde yaparsanız faydasını görürsünüz. Unutmayın botların gözleri yoktur. Sadece okurlar. a.Yukarıdaki resimde Alternatif yöntemleri seçiyoruz.
b.İkinci kutuyu işaretliyoruz.
c.Talimatlar kısmında çıkan kodu kopyalayıp.(Kodun bir kısmını sildim.) şaşaırtmasın sizi.Siz komple kodu seçiyorsunuz.
d.Wordpress de Araçlar kısmını açıyoruz.
e.Google Webmastır tool yazan yere yapıştırıyoruz.Kaydediyoruz.
f.Site doğrulama kısmına giderek, sitemizi doğrula dediğimizde üstte yeşil oku göreceksiniz siteniz doğrulanmış demektir.Hayırlı olsun.
WordPress de gideceğiniz kısmın Resimli açıklaması burada oklarla da tekrar verilmiştir.

















Ücretsiz wordpress lerde uygulaması zor biri konu yaptığım araştırmalardan verilen bilgilerin çok eski tarihli olduğunu gördüm.Okumanızı tavsiye ederim.
YanıtlaSilKesin uygulayın
Siladnan bey dedıgınız seyı nasıl yapıcaz ılk once kayıtmı olmamız lazım ? adresimi yazıyım 13 dolar ıstıyo benden nedeni ne olabılır sızce?
YanıtlaSilMerhaba Gündoğuşu kusura bakmayın isminizi yazmadığınızdan site ismi ile hitap ediyorum.Sorunuza gelince önce neyi yaptınız.Onu anlamadım.Anlattığım hiçbir hesap ve sitede para işlemi yoktur.Hepsi ücretsizdir.Yukarıda yazdığım yazı ile ilgili ise bu yazı wordpress blog yaptığınızda sitenizi doğrulama ile ilgili ve paralı değil.Herkes doğrulama yapabilir.Wordpress.org den blog yapmaya çalışıyorsanız sizden ücret ister.Dikkat edin ORG dedim Com uzantılı yerden girdiğinizde ücretsiz wordpress açabilirsiniz.Kategori ile ilgili bir soru ise soruları sıralayın ki anlayayım.Soruyu tam onlamıi değilim.Kafanıza takılan konuları madde madde yazın cevap verme şeklim doğru olsun.Şu anda yazdığınıza tam cevap veremedim varsayım üzereine anlatıyorum.Bu arada yorum için de teşekkür ederim.
Siltamm adnan bey https://en.wordpress.com/signup/?customdomain=1 bu adres gelıyo karsıma sızın dedınız yerden nasıl yapa bılırım anlamadım
Silhttps://tr.wordpress.com/signup/
SilBu linki tarayıcıya yapıştırın.Sizin girdiğiniz yer ücretli olan ve ingilizce.Linke dikkat ederseniz tr yazılı.Wordpress blog açacaksınız herhalde.Burasu blog almak için.Benim yazdığım konu ile ilgili soru değeldir sanırım. Wordpress den blog açacaksanız bu linkten açabilirsiniz.
Merhaba Adnana Bey, dediğiniz gibi yapmadan önce Google'da görünüyordum; ama yukarıdaki doğrulamayı yapınca Google'da görünmemeye başladım Halbuki dediklerinizi aynen yaptım. Bi'de ekteki ikinci resimde hata var, niye acaba? Teşekkürler.
YanıtlaSilhttp://k1309.hizliresim.com/1f/h/sqfrr.jpg
http://k1309.hizliresim.com/1f/h/sqfs5.jpg
@Ömer Faruk
SilBey sitenizi doğrulama ile google aramalar arasında hiçbir bağlantı yok.Site doğrulama sitenizin web araçlarına kaydının yapılmasıdır.Google Web Araçlarında sitenin size ait olduğunu ve sitedeki kırık link vs gibi konuları düznleme yapabileceğiniz bir çalışma alanı.Google aramalarda görülmenizi etkileyecek bir faaliyet yok zaten.Tam tersi kırık linkleri düznleme yapabileceğiniz bir yer.Google dizin vs kontrollerin yapıldığı bir alan.Ekteki ikinci resimde hata yok.Doğrulama için eklediğiniz kodu WP kaydettiğinizde bu görünümü alır.Yani tırnaklar falan hep yok olur.Siz nerden böyle bir kanıya vardınız anlayamadım.Ancak şu aralar birçok sşte blog googleden düşüyor.Bunun nedeni Google Penguen ve panda uygulamaları.Bir müddet sonra eski konumuna geliyor.Bende aynı konuyu yaşadım.
hocam wordpressin son sürümünü kullanıyorum dolayısıyla bende araçlar kısmında o bölüm bulunmamaktadır nasıl eklerim
YanıtlaSil@sezgin Coşkun;
SilBey yazının sonundaki resmi yeni sekmede açarsanız araçların nerede olduğu görülecektir.