Blogger temanızın Ana sayfa linki ile Yapılandırılmış Veri Test Aracını kontrol ettiğinizde “ headline alanı için bir değer gerekli ” ha...
...

Blogger temanızın Ana sayfa linki ile Yapılandırılmış Veri Test Aracını kontrol ettiğinizde “headline alanı için bir değer gerekli” hata iletisini görüyorsanız, Headline hata iletisini düzeltebilirsiniz. Blogger Ana Sayfanızda kaç adet yazı mevcut ise Yapılandırılmış Veri Test Aracı sonuçlarında çıkan hatalı ileti sayısı da aynı sayıda görülecektir. Yani, Ana sayfa da 7 adet yazınız mevcut ise Yapılandırılmış Veri Test Aracı sonuçlarında çıkan hatalı ileti sayısı da 7 adet olarak görülecektir. Hatalı ileti için uygulamaya geçmeden önce dikkat edilmesi gereken konulardan biri de aşağıda verilen etiket kodların, Blogger şablon kodları içinde 2 adet bulunmasıdır. Her iki etiket yapısı da aynı olup komut ettiği alan farklıdır. Bu nedenle bizim müdahale edeceğimiz etiket ilk etiket değil, ikinci etiket üzerinde yapacağımız küçük bir değişiklikten ibarettir. Şimdi bizleri rahatsız eden, Blogger geliştiricilerinin de herhalde gözünden kaçan bu küçük hatayı kendi imkanlarımız ile düzeltmeye çalışalım.
Yapılandırılmış Veri Test Aracı Headline hata iletisinin düzeltilmesi :
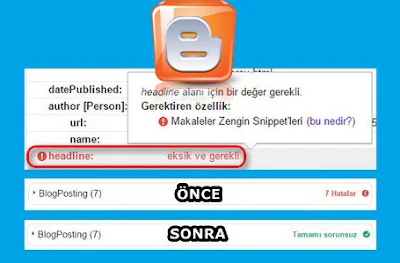
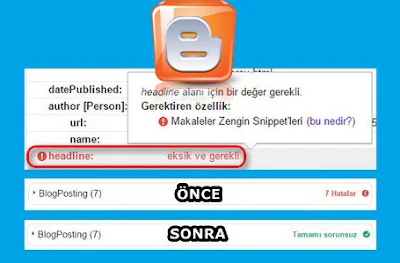
1. Önce blog’unuzun Yedeğini alın. Yapılandırılmış Veri Test Aracı ile kontrol ederek hatalı çıkan BlogPosting hatalarını görün. Sayfayı aşağıya kaydırarak “headline:” kırmızı isme tıklayın ve sol sütundaki işaretli hatalı alanı kontrol edin. Headline hata ileti resmini inceleyin.
2. Blogger kumanda paneline giriş yapın.
3. Şablon kodlarını açın ve Ctrl + F klavye kısa yol tuşları ile aşağıdaki etiketi aratın.
<h3 class='post-title entry-title' itemprop='name'>
4. Şablon kodlarında bulduğunuz ilk etiket değil, tekrar arama penceresinden arama yaptırarak bir sonraki etiketi bulun. İlk bulduğunuz etiketin biraz üstünde date-header ismini görebilirsiniz. Bu etiketi görüyorsanız yanlış yerdesiniz. Bir sonraki etiketi aratın.
5. Arama sonucu 2. etiketi buldu iseniz kontrol edin, hemen üst kısmında “nextprev” önceki, sonraki anlamına gelen genişletilmemiş etiketi görebilirsiniz. Bu etiketi görüyorsanız doğru yerdesiniz. Nextprev etiket görselini inceleyin.
6. Bulduğunuz bu etiketi incelerseniz, etiketin sağ son kısmında “name” ismini göreceksiniz. Yazımın ilk açıklamalarında küçük bir işlem demiştim. Şimdi “name” yazan alana şu ifadeyi yazın, “headline” veya ilgili etiketi silerek aşağıdaki etiketi kopyalayın ve diğer etiketin olduğu yere yapıştırıp blog’unuzu kaydedin.
<h3 class='post-title entry-title' itemprop='headline'>
7. Yapılandırılmış Veri Test Aracı ile kontrol ettiğinizde “headline alanı için bir değer gerekli” hata iletisinin artık çıkmadığını göreceksiniz. Aşağı verilen görselde Önceki ve Sonraki işlem sonuçlarını inceleyin.
Blog’unuzu, Yapılandırılmış Veri Test Aracı ile kontrol ettiğinizde farklı hata mesajları mı görüyorsunuz? Yorum yazarak belirtin, yardım alın ve düzeltin.

















Hiç yorum yok
Fikirlerinizi bizimle yorumlarda paylaşabilirsiniz.