Blogger iletişim sayfası oluşturma işlemini tekrar ela aldık. Blogger'da yaşanan bazı iletişim formu hatalarından sonra yazımızı yen...
Blogger iletişim sayfası oluşturma işlemini tekrar ela aldık. Blogger'da yaşanan bazı iletişim formu hatalarından sonra yazımızı yeniliyerek adım adım anlatmak İstedim. Sadece ilgili adımları takip edin ve Blogger/Blogspot için, iletişim formu eklemeişlemlerini tamamlayın.
Blogger, İletişim Sayfası Oluşturma ve Bloğumuza İletişim Formu Ekleme
İletişim sayfası her blog/web sitede olması gereken en önemli sayfalardan biridir. Siz de bir iletişim sayfası ekleyerek kullanıcılarınızın size kolayca ulaşmasını sağlayabilirsiniz.
Blogger iletişim sayfası oluşturma
Yöntem 1:
Resmi Gadget ile Blogger İletişim Sayfası Oluşturma
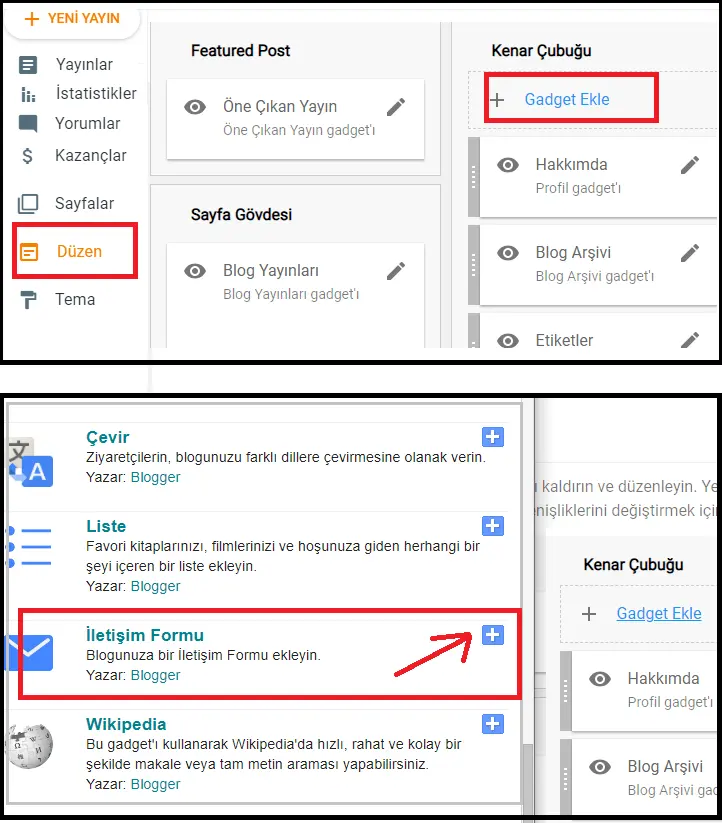
Blogger Gadget’ları bölümünde resmi bir iletişim ibulunur, ancak bunu sayfalarınızda kullanamaz, yalnızca kenar çubuğuna ekleyebilirsiniz. Bu durum pek profesyonel görünmez. Bu gadget'i özelleştirerek bir Blogger iletişim formu oluşturarak sayfanızda kullanabilirsiniz. Aşağıdaki adımları uygulamanız yeterli: Öncelikle Blogger kontrol paneline gidin ve Düzen öğesine tıklayın.Kenar çubuğundan bulunan Gadget ekle‘ye tıklayın.
Açılır menüden İletişim gadgetini seçin ve Ekle (+) düğmesine tıklayın.
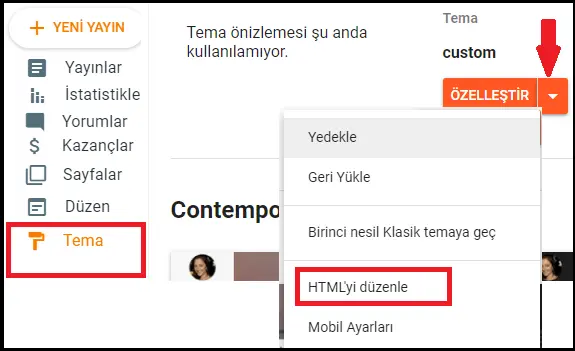
Özelleştir seçeneğinin yanındaki oku tıklayın
Açılır menüden HTML’yi düzenle‘yi tıklayın.
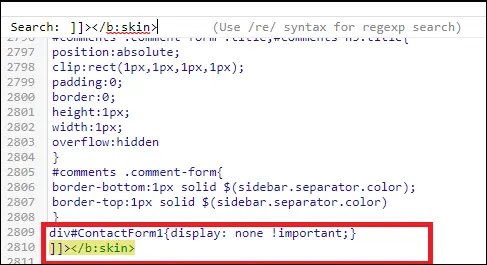
- Kodların bulunduğu alana 1 kez tıklayın ve ctrl+f tuşlarına basın. Açılan arama kurusuna ]]></b:skin> yazın ve Enter’a basın.
- Aşağıdaki kodu ]]></b:skin> satırının hemen üstüne yapıştırın ve sayfayı kaydedin.
Kod: div#ContactForm1{display: none !important;}
Bu işlem ile Blogger varsayılan iletişim formunun arka planda çalışmasını fakat blog da gizlenmesini sağladık. Çünkü bu form yerine iletişim sayfası hazırlayacağız ve bunun sayfa olarak blog da görünmesini sağlayacağız.
Şimdi Blogger iletişim sayfası oluşturma işlemine geçebiliriz.
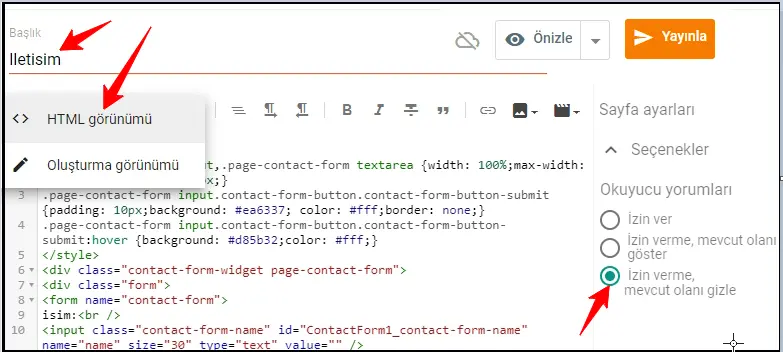
Blogger kontrol paneli sol menüden Sayfalar‘ı ve ardından Yeni Sayfa‘yı tıklayın.Öncelikle sayfanızın başlığını ekleyin (İletişim ya da Bize Ulaşın gibi). Yalnız burada dikkat etmeniz gereken şey, Türkçe karakter sorunu yaşamamak için örneğin sayfayı İletişim olarak adlandıracaksanız, İ ve Ş harfini I ve S olarak ekleyin. Yani Iletisim şeklinde. Sayfayı yayınladıktan sonra İletişim olarak tekrar düzenleyebilirsiniz.
Başlığı ekledikten sonra, sol taraftaki görünüm seçeneğine tıklayın ve Html Görünümü‘nü seçin.
<script>
var blogId = '11111111111111111111';//bu numara zorunlu olarak düzenlenmelidir.
//Aşağıdaki mesaj 5 Dize de düzenlenebilir
var contactFormMessageSendingMsg ='gönderme...';
var contactFormMessageSentMsg = 'Mesajınız gönderildi.';
var contactFormMessageNotSentMsg = 'Mesaj gönderilemedi. Lütfen daha sonra tekrar deneyiniz.';
var contactFormEmptyMessageMsg ='Mesaj alanı boş olamaz.';
var contactFormInvalidEmailMsg = 'Geçerli bir e-posta gerekli.'
var widgetLoaded=false;
function sendEmailMsg() {
if(widgetLoaded== false) {
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': contactFormMessageSendingMsg , 'contactFormMessageSentMsg': contactFormMessageSentMsg , 'contactFormMessageNotSentMsg': contactFormMessageNotSentMsg , 'contactFormInvalidEmailMsg': contactFormInvalidEmailMsg , 'contactFormEmptyMessageMsg': contactFormEmptyMessageMsg , 'title': 'Contact Form', 'blogId': blogId, 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
widgetLoaded=true;
document.getElementById('ContactForm1_contact-form-submit').click();
}
return true;
}
</script>
<form name="contact-form">
<div>İsminiz : </div>
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<div>Mailiniz: <em>(gerekli)</em></div>
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
<div>Mesajınız: <em>(gerekli)</em></div>
<textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<p></p>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" onclick="sendEmailMsg()" type="button" value="Gönder" />
<div style="max-width: 450px; text-align: center; width: 100%;">
<p class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></p>
<p class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></p>
</div>
</form>
Önemli Not: Yukarıda, blogId yazan yeri kendi Id'inizi kodları ekledikten sonra değiştirmeyi unutmayın!
Blogger İletişim Sayfası Oluşturma ve Bloğa İletişim Formu Ekleme
İletişim sayfası her blog/web sitede olması gereken en önemli sayfalardan biridir. Siz de Blogger bloğunuza bir iletişim sayfası ekleyerek kullanıcılarınızın size kolayca ulaşmasını sağlayabilirsiniz. Peki Blogger iletişim sayfası nasıl oluşturulur, Blogger’a iletişim formu nasıl eklenir?
Bu kılavuzda, Blogger iletişim sayfası oluşturma işlemi için 2 yöntemden bahsedeceğiz. Bunlardan biri resmi Blogger iletişim Gadget’ı kullanarak Blogger iletişim sayfası oluşturma ve diğeri de üçüncü taraf bir araç kullanmak. Bunlardan dilediğinizi seçebilirsiniz, ancak bizim önerimiz ilk seçenek olması yönünde.
Hadi başlayalım!
Yöntem 1: Resmi Gadget ile Blogger İletişim Sayfası Oluşturma
Blogger Gadget’ları bölümünde resmi bir iletişim gadget’ı bulunur, ancak bunu sayfalarınızda kullanamaz, yalnızca kenar çubuğuna ekleyebilirsiniz. Bu durum pek profesyonel görünmez. Fakat bu gadgeti özelleştirerek bir Blogger iletişim formu oluşturabilir ve sayfaya olarak yayınlayabilirsiniz. Bu oldukça kolay bir işlemdir. Aşağıdaki adımları uygulamanız yeterli:
- Öncelikle Blogger kontrol paneline gidin ve Düzen öğesine tıklayın.
- Kenar çubuğundan bulunan Gadget ekle‘ye tıklayın.
- Açılır menüden İletişim gadgetini seçin ve Ekle (+) düğmesine tıklayın.
- Şimdi Blogger kontrol paneli sol menüden Tema seçeneğine tıklayın.
- Özelleştir seçeneğinin yanındaki oku tıklayın
- Açılır menüden HTML’yi düzenle‘yi tıklayın.
- Kodların bulunduğu alana 1 kez tıklayın ve ctrl+f tuşlarına basın. Açılan arama kurusuna ]]></b:skin> yazın ve Enter’a basın.
- Aşağıdaki kodu ]]></b:skin> satırının hemen üstüne yapıştırın ve sayfayı kaydedin.
div#ContactForm1{display: none !important;}Bu işlem ile Blogger varsayılan iletişim formunun arka planda çalışmasını fakat blogda gizlenmesini sağladık. Çünkü bu form yerine iletişim sayfası hazırlayacağız ve bunun sayfa olarak blogda görünmesini sağlayacağız.
Şimdi Blogger iletişim sayfası oluşturma işlemine geçebiliriz.
- Blogger kontrol paneli sol menüden Sayfalar‘ı ve ardından Yeni Sayfa‘yı tıklayın.
- Öncelikle sayfanızın başlığını ekleyin (İletişim ya da Bize Ulaşın gibi). Yalnız burada dikkat etmeniz gereken şey, Türkçe karakter sorunu yaşamamak için örneğin sayfayı İletişim olarak adlandıracaksanız, İ ve Ş harfini I ve S olarak ekleyin. Yani Iletisim şeklinde. Sayfayı yayınladıktan sonra İletişim olarak tekrar düzenleyebilirsiniz.
- Başlığı ekledikten sonra, sol taraftaki görünüm seçeneğine tıklayın ve Html Görünümü‘nü seçin.
- Son olarak aşağıdaki kodu sayfaya ekleyin ve Yayınla’yı tıklayın.

Html sayfaya iletişim formu ekleme işleminden sonra bu form sayfasını bloğunuzun üst ya da alt kısmında gösterebilirsiniz.
Bunu yapmak için;
- Blogger panel sol menüden Düzen bölümüne gidin, iletişim sayfanızı eklemek istediğiniz bölümden Gadget ekle‘yi tıklayın.
- Açılır menüden Sayfalar seçeneğinin karşısındaki + simgesini tıklayın.
- Buradan eklemek istediğiniz sayfaları seçin ve sayfayı kaydedin.
- Sayfayı görülmesi gereken yerde konumlandırın
- Yeni öğe ekle





























Hiç yorum yok
Yeni yorumlara izin verilmiyor.