Favicon dosya özellikleri Favicon terimi İngilizce " Favorites Icon " dan kısaltılmıştır. Bu favicon dosyası siteniz , blo...
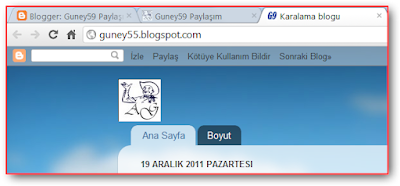
Yukarıdaki resime dikkat ederseniz, tarayıcıda 3 sayfa açılmış, bunlardan 1.olan blogger (blogspot) , 2. hemen altta büyütülmüş gözüken kovboy resmi içinde A ve G harfi yer almaktadır. Bu benim ismimin baş harfleridir. Resmin bir parçası gibi görülmekte, ancak dikkat ettiğinizde harflerden oluştuğunu anlaşılmaktadır. Resmi büyüttüğünüzde daha net anlaşılacaktır.
NOT: Ana Sayfa üzerinde görülen resim anlatılan konu ile alakalı değildir. Sadece görüntünün nasıl gözüktüğü için konulmuştur. Yapacağımız işlem diğer anlatımlarda uygulanmıştır. Bu kısma dikkat edelim lütfen.
Blogger da oluşturulan blogların faviconu Blogger’ın ( ) simgesi şeklinde görünür.Sizde biraz emek vererek kendi simgenizi hazırlayıp Firefox ve Google Chrome gibi tarayıcılarda gösterebilirsiniz.
) simgesi şeklinde görünür.Sizde biraz emek vererek kendi simgenizi hazırlayıp Firefox ve Google Chrome gibi tarayıcılarda gösterebilirsiniz.
Blogger da oluşturulan blogların faviconu Blogger’ın (
 ) simgesi şeklinde görünür.Sizde biraz emek vererek kendi simgenizi hazırlayıp Firefox ve Google Chrome gibi tarayıcılarda gösterebilirsiniz.
) simgesi şeklinde görünür.Sizde biraz emek vererek kendi simgenizi hazırlayıp Firefox ve Google Chrome gibi tarayıcılarda gösterebilirsiniz.
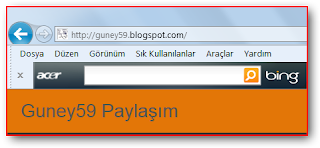
Internet Explorer 'de Sekmelerde , Sık kullanılanlarda ve adres çubuğunda favicon gözüküyor. Hazırlıyacağınız Favikonun ölçüleri (16x16 piksel ) olmalıdır.Dikkat ederseniz aşağıdaki resimde gözükmektedir.
Sağ üst köşede Yerleşim > Şablon> HTML'yi Düzenle> ve aşağıdaki etiketi bulun ; Bu etiketin üstüne yapıştırın.
</head>
<head>...... arasına gelmeli </head>
Başlangıç ve bitiş kodu anlamına gelmektedir. Daha fazla bilgi için HTML bilginizi geliştirin yazımızı inceleyiniz.
Bu işlemlere başlamadan önce Tam Şablonu Yükle yazan bağlantıyı kullanarak mevcut şablonunuzu yedekleyebilir ve her hangi bir aksiliğe karşı yapmış olduğunuz tüm işlemleri geri alabilirsiniz.
Örnek : Sizin Favicon linkini aşağıda renkli yazılan yere gelecek şekilde yapıştırın.Tırnakları yok etmemeye çalışın.
<link href=' http://img573.imageshack.us/img573/2278/animatedfavicon1rj.gif ' rel='shortcut icon' type='image/x-icon'</>
Uygulamanın sonucunu kendi tarayıcınızda sol üst köşeye baktığınızda canlı olarak görebilirsiniz. Görüntülerin tarayıcınızda daha büyük görmek için ( Fn + ( - ve +) tuşları ile kısa yolları kullanarak sitenizin görüntüsünü büyütüp, küçültebilirsiniz. Buradaki anlatım kullanılan bilgisayarlara göre değişim gösterebileceğini unutmayın. Sonradan eski ayarlarınıza aynı sistemle geri dönebilirsiniz. Blogunuzda hareketli favicon da kurabilirsiniz.
</head>
<head>...... arasına gelmeli </head>
Başlangıç ve bitiş kodu anlamına gelmektedir. Daha fazla bilgi için HTML bilginizi geliştirin yazımızı inceleyiniz.
Bu işlemlere başlamadan önce Tam Şablonu Yükle yazan bağlantıyı kullanarak mevcut şablonunuzu yedekleyebilir ve her hangi bir aksiliğe karşı yapmış olduğunuz tüm işlemleri geri alabilirsiniz.
Örnek : Sizin Favicon linkini aşağıda renkli yazılan yere gelecek şekilde yapıştırın.Tırnakları yok etmemeye çalışın.
<link href=' http://img573.imageshack.us/img573/2278/animatedfavicon1rj.gif ' rel='shortcut icon' type='image/x-icon'</>





















Slm Dostum
YanıtlaSilYa bu HEADER konusunu bana anlatırmısın istedigim resimleri bloguma uygulamak istiyorum.
Merhaba karamavi header (Başlık) kısmını anlat yazmıssınız ancak neyin başlığı.Şu anda blog favico kısmındasınız.Favico nasıl yapılacağı ile ilgili bir soru ise soru yanlış.Lütfen sorunuzu hangi kısımda neyi anlamadıysanız sorunuz.Hangi konudaki başlıgı sordunuz ?
YanıtlaSil