LinkWithin Widget Eklentisini, Videolu Anlatımı İzleyerek Tamamlayın Blogger, Dinamik bloglarınızda, Sayfa yazılarınızın altında Lin...
LinkWithin Widget Eklentisini, Videolu Anlatımı İzleyerek Tamamlayın
Blogger, Dinamik bloglarınızda, Sayfa yazılarınızın altında LinkWithin benzer yazılar widgetini ekleyerek, yazılarınız okuyucu trafiğini arttırarabilirsiniz. LinkWithin Widget eklentisinin resimli anlatımını bir önceki yazımda anlatmıştım. İlgili bağlantıdan resimli anlatımı da inceleyebilirsiniz.
Dinamik bloglarınızda, widget kodunun nasıl ekleneceğini tam anlamanız için aşağıda bir video hazırladım. Video’u izleyerek kuruluma başlayabilirsiniz. Daha önceki yazımı hatırlamanız için küçük bir alıntıyı aşağıda veriyorum.
Platform :
1.Blogger seçip kodu blogunuza hiç kurmadı iseniz gönderebilirsiniz.
2.Other seçeneğini seçerek direk kodu alıp, uygulamaya geçebilirsiniz.
Dinamik bloglarınızda, widget kodunun nasıl ekleneceğini tam anlamanız için aşağıda bir video hazırladım. Video’u izleyerek kuruluma başlayabilirsiniz. Daha önceki yazımı hatırlamanız için küçük bir alıntıyı aşağıda veriyorum.
Platform :
1.Blogger seçip kodu blogunuza hiç kurmadı iseniz gönderebilirsiniz.
2.Other seçeneğini seçerek direk kodu alıp, uygulamaya geçebilirsiniz.
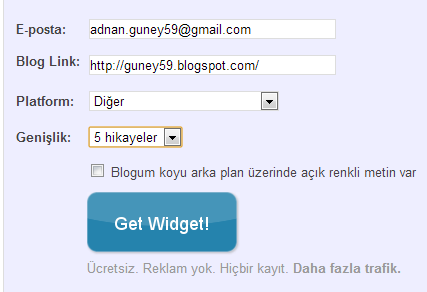
Seçim size kalmış. Şimdi Blogumuza gadget olarak göndermeden Other seçeneği ile kodu alacağız. Other tıklayın. Alttan Width tıklayarak 5 ad. seçeneğini seçin. (Dinamik blog için uygun bir seçenektir) Hemen altta ki seçenekten blogunuz koyu ise tıklayabilirsiniz. Koyu değilse boş bırakın. Yukarıda anlatılan konu, aşağıdaki resimde gösterilmektedir inceleyiniz.
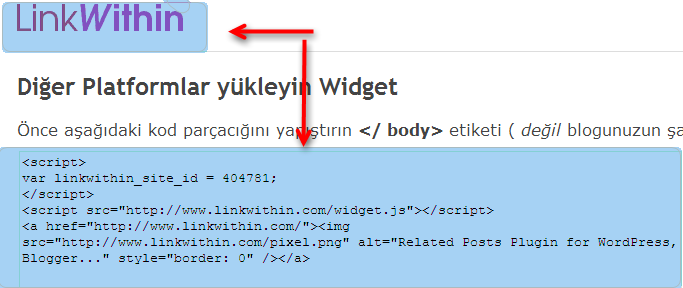
Kayıt bilgilerimizi girdik ve Get Widget’e tıklıyarak kodumuzu kopyalıyoruz.
Blog'umuza giriş yapıyoruz.
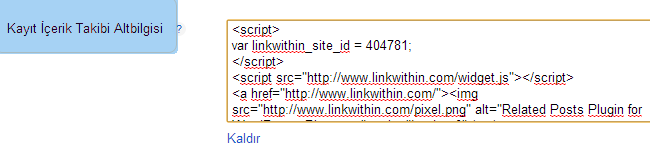
Ayarlar ⇒ Diğer ⇒ Kayıt İçerik Takibi Altbilgisini tıklayarak açın.
Biraz önce aldığımız kodu buraya yapıştırın ve blogu kaydedin.
Kayıt bilgilerimizi girdik ve Get Widget’e tıklıyarak kodumuzu kopyalıyoruz.
Blog'umuza giriş yapıyoruz.
Ayarlar ⇒ Diğer ⇒ Kayıt İçerik Takibi Altbilgisini tıklayarak açın.
Biraz önce aldığımız kodu buraya yapıştırın ve blogu kaydedin.

















Hiç yorum yok
Fikirlerinizi bizimle yorumlarda paylaşabilirsiniz.