Blogger Bloglarınızda, Dinamik Classic görünümünde sağdan açılan Gadget Dökümanlarını, Soldan açılan Gadget iDöküman olarak nasıl ...
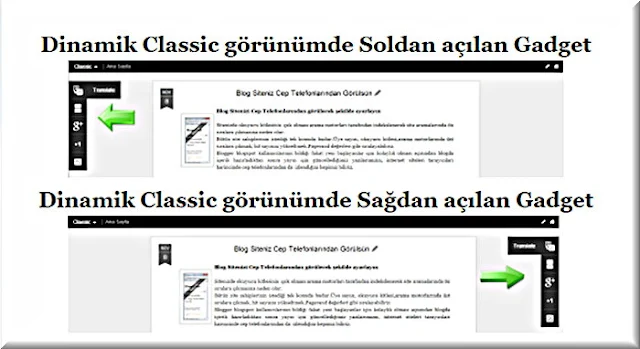
Blogger Bloglarınızda, Dinamik Classic görünümünde sağdan açılan Gadget Dökümanlarını, Soldan açılan Gadget iDöküman olarak nasıl uygularız ? Dinamik blogunuzu Sidebar görünümünde kullanıyorsanız deneyin beğenirseniz kullanmaya devam edin. Farklı görünümlerde çok şık duran bu Gadget eklentisini nasıl ekleyeceğimizi aşağıda inceleyelim.
Yapılacak işlemler :
Yönetim ⇒ Şablonlar (Şablon yedeğini alın) ⇒ Özelleştir ⇒ Gelişmiş ⇒ CSS Ekle
Aşağıdaki kodu kopyalayıp yapıştırın. ( } ) Yapıştırma işleminden sonra, koyu renkle belirttiğim tırnaklı parantezin olduğu kısmı seçin ve entere tıklayın, blogunuzu kaydedin.
Yapılacak tüm işlem bu kadar kısa arkadaşlar. Uygulama hoşunuza gitti ise bize yorum bırakın. Yaptığınız işlem hakkında görüşlerinizi belirtin. Sizde farklı uygulamalarınızı yazın. Bu konudaki düşüncelerinizi öğrenmek isterim.
.gadget-container {
-moz-transition: left 0.15s ease-in-out 0s, opacity 0.15s ease-in-out 0s !important;
-webkit-transition: left 0.15s ease-in-out 0s, opacity 0.15s ease-in-out 0s !important;
-ms-transition: left 0.15s ease-in-out 0s, opacity 0.15s ease-in-out 0s !important;
-o-transition: left 0.15s ease-in-out 0s, opacity 0.15s ease-in-out 0s !important;
margin-right: 100% !important;
right: -100px !important;
left: 0px !important;
}
.gadget-container:hover, .gadget-item.ss:hover, .gadget-item:hover .gadget-container, .gadget-selected .gadget-container {
right: auto !important;
}
#gadget-dock:hover, #gadget-dock.gadget-notifying, #gadget-dock.gadget-opening{
left: 0px !important;
}
#gadget-dock {
-moz-transition: left 0.15s ease-in-out 0s;
-webkit-transition: left 0.15s ease-in-out 0s;
-ms-transition: left 0.15s ease-in-out 0s;
-o-transition: left 0.15s ease-in-out 0s;
left: -40px;
}
Dinamik blogunuzda CSS alanına kod yapıştırdığınız halde kaydet çalışmaz ise yapılacak işlemler ;
1. HTML şablonuna girin2. CTRL + F arama kutusu ile aşağıdaki kodu bulun.
3. CSS kodlarını eksiksiz kopyaladıktan sonra bu kod’un hemen altına yapıştırın. Şablonu kaydedin.
/* END CUT */
NOT: Temanızı değiştirdiğinizde CSS kodlarının da değiştiğini ve çalışmadığını unutmayın. Yeni tema seçiminden sonra CSS kodlarını yukarıda anlattığım gibi uygulayabilirsiniz.














Paylaşımlarınız çok faydalı, teşekkür ediyorum sayenizde bloğum zenginleşti:) Yalnız şunu da öğrenmek istiyorum benim bloğum dinamik görünümde,müzik ekleme şansım var mı? Klasikken SCM player ile yüklemiştim, bloğuma girdiğinizde otomatik çalıyordu ama şimdi olmuyor. Şimdiden teşekkürler..
YanıtlaSil@büşra: Hanım Yorum için çok teşekkür ederim.Bloglarımızın zengişleşmesi birinci hedefimiz zaten.Dinamik blogda Gadget görünümü olmadığından, Müzik ekleme konusu olmuyor diyeceğim ancak bunu araştırıp test yapmam gerekli.Sidebarda olmayacağı kesin yalnız.Dinamik blog için birçok konu yayınlayacağım.Hepsini test aşamasından sonrasına bıraktım.Önce uygunluğunu ve hata olasıklarını incelemem lazım.Yeni yazılardan direk haberdar olabilmek için yorumlar sağ altta E_posta yoluyla abone ol seçeneğini seçebilirsiniz.İstediğinizde abonelik işlemini bitirebilirsiniz.Tekrar görüşmek umudu ile.
SilSaygı ve Selamlarımla..
Adnan Bey, iki gün önce blogumu dinamik görünüme geçirdim ve o günden beri kesinlikle "googole analytics" ım çalışmıyor, kimbilir kaç defa analitik kodunu ekledi ama bi türlü başaramadım :( ccs kısmına yazmayı da denedim ordan da olmadı :( yardım edebilir misiniz lütfen :(
Sil@Nadejda Svetoslavova İvanova merhaba ;
SilKonuyu biraz daha açarsanız net anlayacağım. Anladığım kadarı ile şunu yapın. Şablondan temayı tekrar yükleyin.Şablon sıfırlanır.Aynı sorunu yaşarsanız bilgi verin.HTMLdüzenleden varsayalına döndür kısmınıda deneyin lütfen..
Görüşme küzere..
@Nadejda Svetoslavova İvanova
SilCSS kısmına neyiyapıştırdınız, bilgiverirmisiniz.Blogunuzun kaynağına baktım
Adsense kodu görülmüyor.Analistik kodunada raslamadım.
Bikaç farklı şey denedim. Önce analytics teki kodumu aldım yani hesap listesi, izleme bilgilerindeki kodu blogumun html sinde head ın önüne yerleştirdim. Bekledim bir süre çalışmadı. Ben girip çıkıyorum yine göstermiyor.
SilSonra başka bi şablon seçtim html yanlış bişey yaptıysam diye ardından yeniden dinamik görünüme geçtim ve ccsye yukarıdaki kodu ekledim, yine takip etmedi :(
Belki yardımcı olabilirsiniz bilemiyorum.
Çok teşekkür ederim ilginiz için.
@Nadejda Svetoslavova İvanova
SilTemanızı değiştiğinizden bazı kodlar yok olabilir.Verdiğim linki inceleyiniz Google analistik kodunu tekrar kontrol edin.
http://guney59.blogspot.com/2011/12/5-web-mulku-eklemeduzenleme.html
Diğer yandan açılır kodu 2 test blogumda denedim kodlarda problem yok.Bu linkten kontrol edin lütfen,
http://guneytes2.blogspot.com/
Birde klasik görünüme geçin ve sonradan dinamik görünüm yapın.Bir önceki temadan kalma gadgetleri silin tetikleme yapıyor olabilir.Problem devam ediyorsa geri bildirimde bulunun farklı bir yol izleyeceğiz.
Tamam hallettim Adnan bey, çok teşekkür ederim.
Sil@.. Rica ederim.Cevap için bende teşekkür ederim.
Siladnan bey aynı şeyleri yapıyorum farklı css kodlarınıda denedim ama , css kodu kaydedilemiyor. son satıra gelip enter diyoru ama bloga uygula dediğimde kaydedildi gibi bir uyarı gelmiyor ve kontrol panline dönüp geri baktığımda css kod alanının bo olduğunu görüyorum sorun sizce nerde ?
YanıtlaSil@mk; merhaba,
SilEvet bende denedim herhalde farklı bir çalışma yaptılar.
Test blogumda magazin olan temayı seçtim ve uyguladım.
Temada yapılan değişiklikler herhalde engelleme yapıyor.
Siz hangi temayı kullanıyorsunuz. Örnek magazin temasını seçtim ve test blogumda CSS kodu uyguladım şu an çalışıyor.Bunun anlamı da temanızda bazı kodlar bozulmuş.Şunu deneyin tüm CSS uygulamaları hepsi silinir.Fakat yeniden ekleyebilirsiniz.Önemli olan temayı normal hale getirmek. Magazin temasını seçtim.CSS uyguladım.verdiğim linkten görüntüyü görebilirsiniz.
http://guneytes2.blogspot.com/
Bu tür konu yaşarsanız kesin temayı yeniden yükleyin.Sonradan diğer CSS leri yükleyebilirsiniz.Her tema değişiminde CSS kodlar koybolur bilginize.
Görüşmek üzere.Yorum için teşekkür ederim.
Blogunuzun html şablonunda bu kodu bulun ve altına CSS ekleyin. Bu şekilde daha rahat diğer kodlarıda kullanabilirsiniz.
Sil/* END CUT */
hocam temada bu kod yok benim temam özel tema olduğundan mıdır acaba
Sil@ibrahim fırat : Bey blog linkini bıraksaydınız bakardım.Dinamik blogger kullanıyorsanız ve görünüm Classic ise CSS kodu çalışır.Her temada çalışmaz.Classik tema için geçerli bir kod yapısına sahiptir.
Sildenedim bir türlü olmadı kodda hatamı var ayrıca css ye ekleyince olmazsa hangi kodun altına ekliyeceğiz
YanıtlaSil@ibrahim fırat :
SilBey merhaba, kodu şu anda denedim ve hata yok.Şurdan bakabilirsiniz.
http://guneytes2.blogspot.com/
Dinamik blog Classic görünümde ise çalışmaması için bir neden yok.Şu anda çalışıyor.Özelleştir > Gelişmiş > CSS ekle kısmından kodu yapıştırın ve } işaretten sonra enter çekin 5 sn sonra kaydedin.
eğer sadece dinamik görünümlü temalarda olur diyorsanız zaten koda gerek yok her gadget eklemede kendiliğinden oluşuyor ama normal temalarda denedim olmuyor
YanıtlaSil@ibrahim fırat bey kullandığınız tema Classic görünüm değilse olmaz.Yazı başlığında Classic görünüm için belirttim.Farklı temalarda kod çalışmaz.
Sil