Blogger Sidebar yer paylaşım alanından daha fazla istifade edilebilmek için Popüler yayınlar, Kategoriler, Blog arşivi, gadgetlerinin tü...
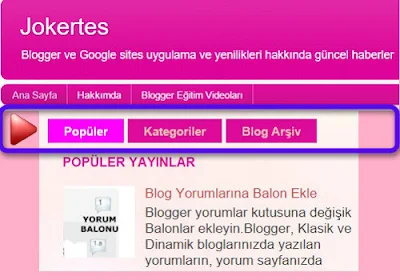
Yukarıda gördüğünüz formatta üç ad gadgetin birleşiminden oluşan Sekmeli widgeti oluşturmanız için ilgili adımları aşağıda takip ederek blogunuzda kullanmaya başlayın.
Blogger Sekmeli widget eklenti uygulama adımları :
Adım 1 :
Blog’unuzun önce yedeğini alın. Blogger şablon kodları içinde klavvye tuşları ile (Ctrl+F) aşağıdaki kod’u bulun.
]]></b:skin>
Yukarıda verilen etiketi bulduğunuzda aşağıdaki CSS kodlarını eksiksiz üst kısmına yapıştırın ve blog'u kaydedin. Şu anda gördüğünüz bu kodları kendi tasarladığım Klasik Blog’umda görmek isteyebilirsiniz. Canlı DEMO
Adım 2 :
CSS Kodlarımız : CSS kodlarını üst kısma yapıştırın ve blog’unuzu kaydedin.
/* Tabview Section Guney59 Start-----*/
.tabs-widget{list-style:none;list-style-type:none;height:26px;margin:0 0 10px;padding:0;}
.tabs-widget li{list-style:none;list-style-type:none;float:left;margin:0 0 0 4px;padding:0;}
.tabs-widget li:first-child{margin:0;}
.tabs-widget li a{color:#E4C2B1;background:#DD0B9A;font-family:Arial, Helvetica, Sans-serif;font-weight:bold;display:block;text-decoration:none;font-size:12px;line-height:12px;padding:6px 16px;}
.tabs-widget li a:hover,.tabs-widget li a.tabs-widget-current{background:#FF00FF;color:#FFF;text-decoration:none;}
.tabs-widget-content{}
.tabviewsection{margin-top:10px;margin-bottom:10px;}
/* Tabview Section Guney59 End-----*/
Css kodlarını eklemeyi bitirdi iseniz, hazır burada iken, ]]></b:skin> CSS kapanış etiketin hemen altına aşağıdaki Jaguery linkini kopyalayın yapıştırın.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js' type='text/javascript'></script>
Şimdi blog şablon kodlarınızı açın ve aşağıdaki etiketi CTRL+F ile bulun.
<div class='column-right-inner'>
Bulduğunuz kod’un hemen altına aşağıdaki kodları ekleyin. Blogunuzu kaydedin.
<div class='tabviewsection'>
<script type='text/javascript'>
jQuery(document).ready(function($){
$(".tabs-widget-content-widget-themater_tabs-1432447472-id").hide();
$("ul.tabs-widget-widget-themater_tabs-1432447472-id li:first a").addClass("tabs-widget-current").show();
$(".tabs-widget-content-widget-themater_tabs-1432447472-id:first").show();
$("ul.tabs-widget-widget-themater_tabs-1432447472-id li a").click(function() {
$("ul.tabs-widget-widget-themater_tabs-1432447472-id li a").removeClass("tabs-widget-current a");
$(this).addClass("tabs-widget-current");
$(".tabs-widget-content-widget-themater_tabs-1432447472-id").hide();
var activeTab = $(this).attr("href");
$(activeTab).fadeIn();
return false;
});
});
</script>
<ul class='tabs-widget tabs-widget-widget-themater_tabs-1432447472-id'>
<li><a href='#widget-themater_tabs-1432447472-id1'>Popüler</a></li>
<li><a href='#widget-themater_tabs-1432447472-id2'>Kategoriler</a></li>
<li><a href='#widget-themater_tabs-1432447472-id3'>Blog Arşiv</a></li>
</ul>
<div class='tabs-widget-content tabs-widget-content-widget-themater_tabs-1432447472-id' id='widget-themater_tabs-1432447472-id1'>
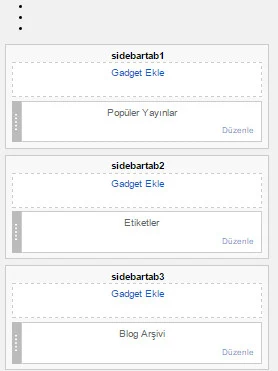
<b:section class='sidebar' id='sidebartab1' preferred='yes'>
</b:section>
</div>
<div class='tabs-widget-content tabs-widget-content-widget-themater_tabs-1432447472-id' id='widget-themater_tabs-1432447472-id2'>
<b:section class='sidebar' id='sidebartab2' preferred='yes'>
</b:section>
</div>
<div class='tabs-widget-content tabs-widget-content-widget-themater_tabs-1432447472-id' id='widget-themater_tabs-1432447472-id3'>
<b:section class='sidebar' id='sidebartab3' preferred='yes'>
</b:section>
</div>
</div>
<div style='height:5px;clear:both;'/>
1. En üst gadgeti açın ve Popüler yayınlar gadgetini ekleyin.
2. Hemen onun altına Etiketler gadgetini ekleyin.
3. Üçüncü son ekleyeceğiniz Blog Arşivi gadgetini de ekleyin ve blogunuzu kaydedin.
Yukarıda eklediğiniz gadgetler blogunuzun alt kısmında mevcutsa bunları silin. Son olarak blogunuzu açın ve yaptığınız işlemi kontrol edin.
















Hiç yorum yok
Fikirlerinizi bizimle yorumlarda paylaşabilirsiniz.